About
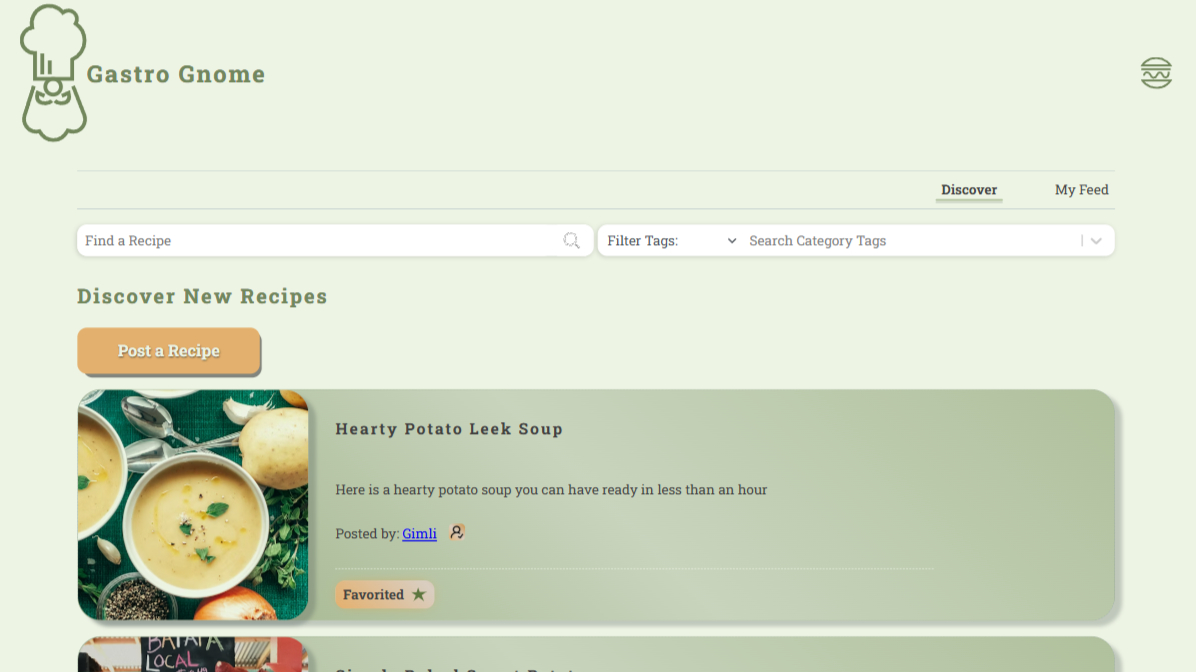
I'm a full stack software developer based in Nashville, TN specializing in building web
applications and development tooling. With a passion for brainstorming and
problem-solving, I love
crafting efficient and user-friendly solutions that meet the needs of clients and users alike. From
design
to deployment, I enjoy every step of the development process and am always eager to learn new skills
and technologies.
Web standards, accessibility, and security best practices are at the forefront of my development
philosophy, and I love being able to dive into the details of
how things work while finding ways to improve my craft. My recent work has been focused on
building applications using TypeScript, Next.js, NestJS, Python, PostgreSQL, and AWS.
Additionally, I've been working on development tooling and automation scripts to improve
developer workflows and productivity.
Looking forward, I'm eager to branch into more systems-level
programming and explore the world of Golang, Rust, and other languages that allow for
low-level control and performance optimization. When I'm not coding, you can find me exploring new places to
practice my photography, enjoying the
outdoors, or spending time with my family and friends. I'm always looking for new challenges and
opportunities to grow as a developer, so feel free to reach out if you'd like to connect!